Uno de los temas más comentados sobre Sistemas de Diseño son los famosos Design Tokens pero, ¿para qué sirven exactamente? En el equipo de Bnext, la mejor Fintech para gestionar tu dinero, estamos trabajando con ellos y los hemos aplicado en nuestros productos y elementos gráficos, os explicamos cómo y qué ventajas estamos teniendo con ellos.
¿Qué son los Design Tokens?
Los Design Tokens recogen todas esas opciones y decisiones que se modelan desde diseño para conformar una identidad de marca. Al ser usadas por todos los equipos, crean esa unificación que nos permite reconocer una identidad en una app, una web, un grafismo publicitario o cualquier tipo de mensaje.
En desarrollo, estos elementos los trasladamos a tokens, que serán variables de desarrollo que se esparcirán en el producto, en nuestro caso las apps de iOS, Android, web, etc. con una estructura fácil de usar y entender.
Para más información, este concepto fue introducido por el equipo de Salesforce en 2014, podéis ver el artículo Living Design System donde lo explican en más detalle.
¿Cómo surge nuestra necesidad de plantearlos?
Con el inicio del proyecto de crear un Sistema de Diseño, nos encontramos con el reto añadido: aplicar un rediseño de marca, que se acompañaría con un rediseño del producto (mientras llevábamos una migración de una herramienta de diseño a otra).
Esto nos llevó a replantear desde cero toda la estructura de colores, escala tipográfica, componentes y pantallas, entre otros. El momento perfecto para definir un buen planteamiento de estos Design Tokens.

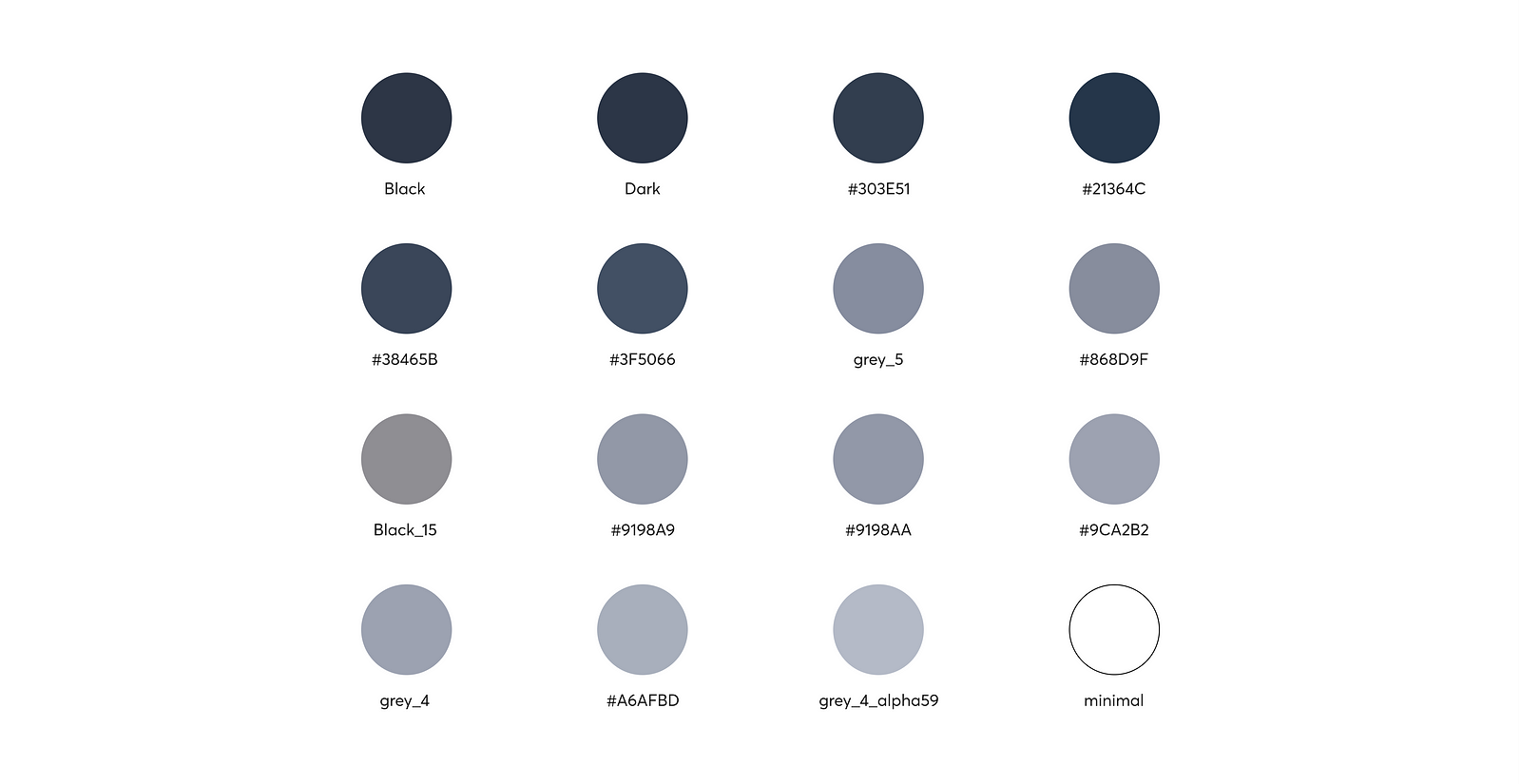
Muestra de colores de texto antes del rediseño
En el momento de auditar los colores, nos encontramos con el cómo no tener una estructura definida podía llevarnos a tener una paleta inmensa ¡sólo para colores de texto!
Esto nos empezaba a suponer problemas. Por ejemplo, al aplicar una nueva paleta de colores de marca, iba a ser una auténtica búsqueda del tesoro.
Aquí empezamos a darnos cuenta de la importancia de definir bien estos parámetros, a través de los Design Tokens. Que nos permitiesen estructurar bien elementos como los colores, entre otros. Debían asegurarnos una buena estructura escalable y que cumpla nuestras necesidades, a medida que el producto sigue evolucionando.
Arquitectura y nomenclatura de Design Tokens
Uno de los principales beneficios de estos Design Tokens es la síntesis que se puede conseguir con ellos, así como un uso y conocimiento que va implícito en su nombre.
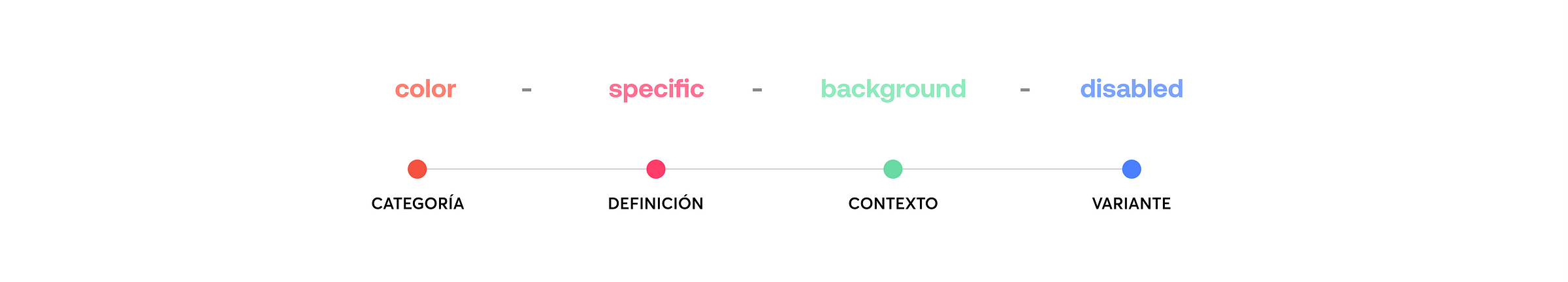
Para organizar y estructurar estos atributos de una forma consistente, definimos una nomenclatura para las necesidades de Bnext:

Categorías
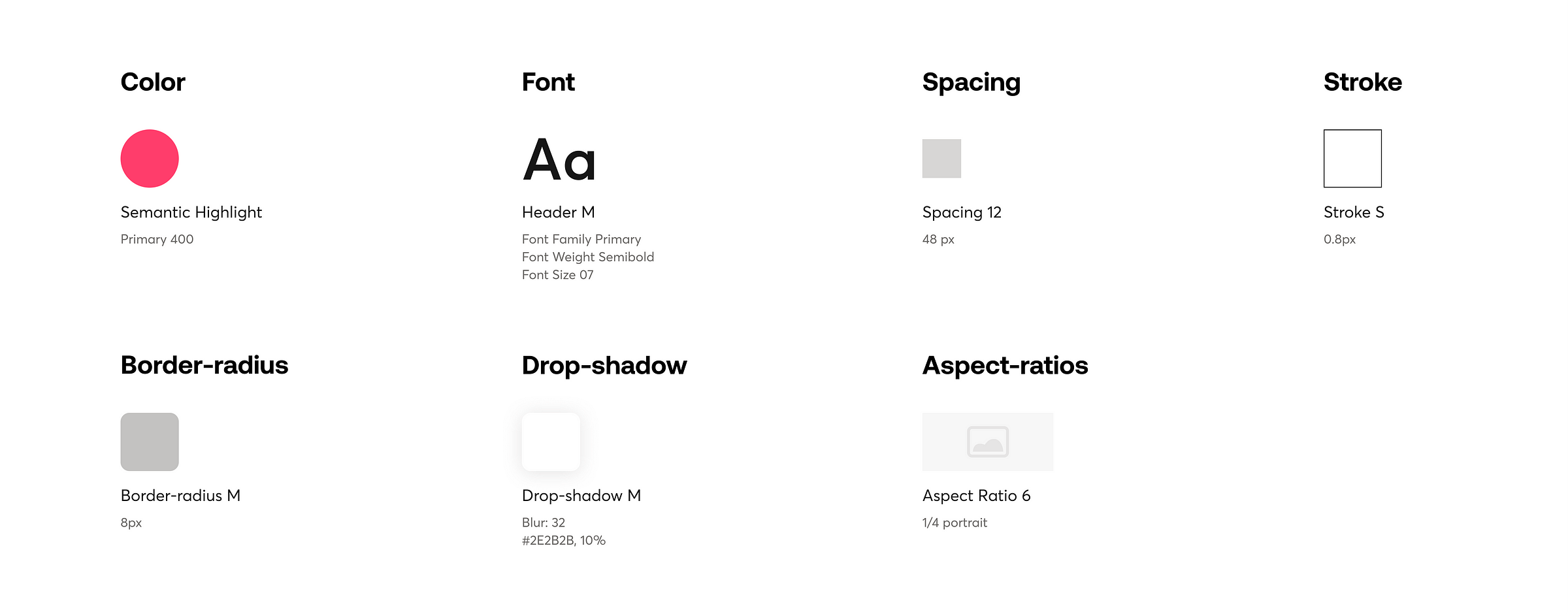
Las Categorías nos permiten organizar los tokens en los diferentes apartados visuales que fundamentan la marca.
Color
Font
Spacing
Stroke
Border-radius
Drop-shadow
Aspect ratio

Estas categorías podrán aumentar a medida que definamos nuevos valores parametizables como, por ejemplo Time, para recoger todos los valores comunes entre animaciones o microinteracciones.
Definición
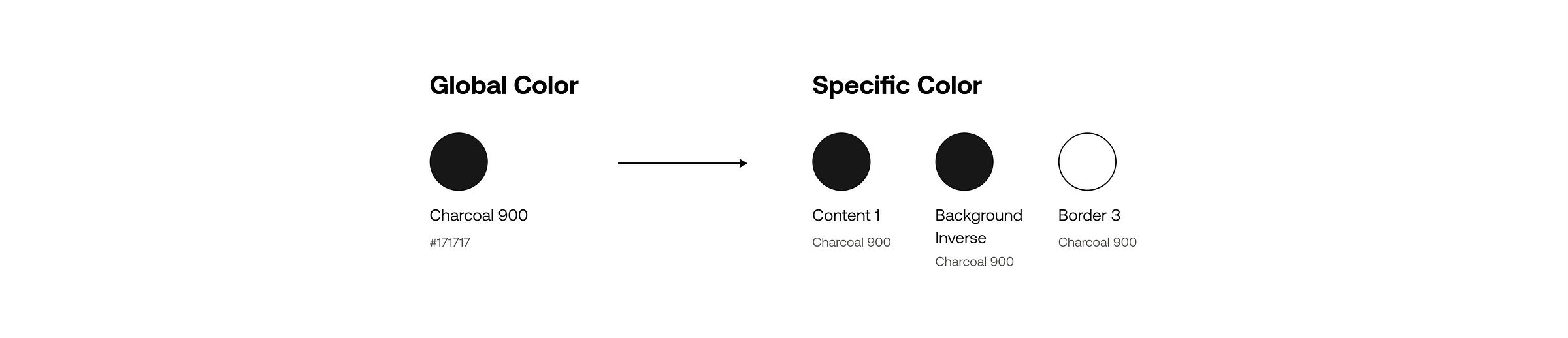
Diferenciamos estos Design Tokens según su Definición, que podrá ser Global o Específica. Parámetros como el color, no se quedan en definir un nombre y escala para cada uno de ellos, sino que realmente el token de valor es el que asociamos a una decisión específica, que nos permitirá entender su uso.
Para explicaros esto con ejemplos más concretos, vamos a centrarnos en el Color:
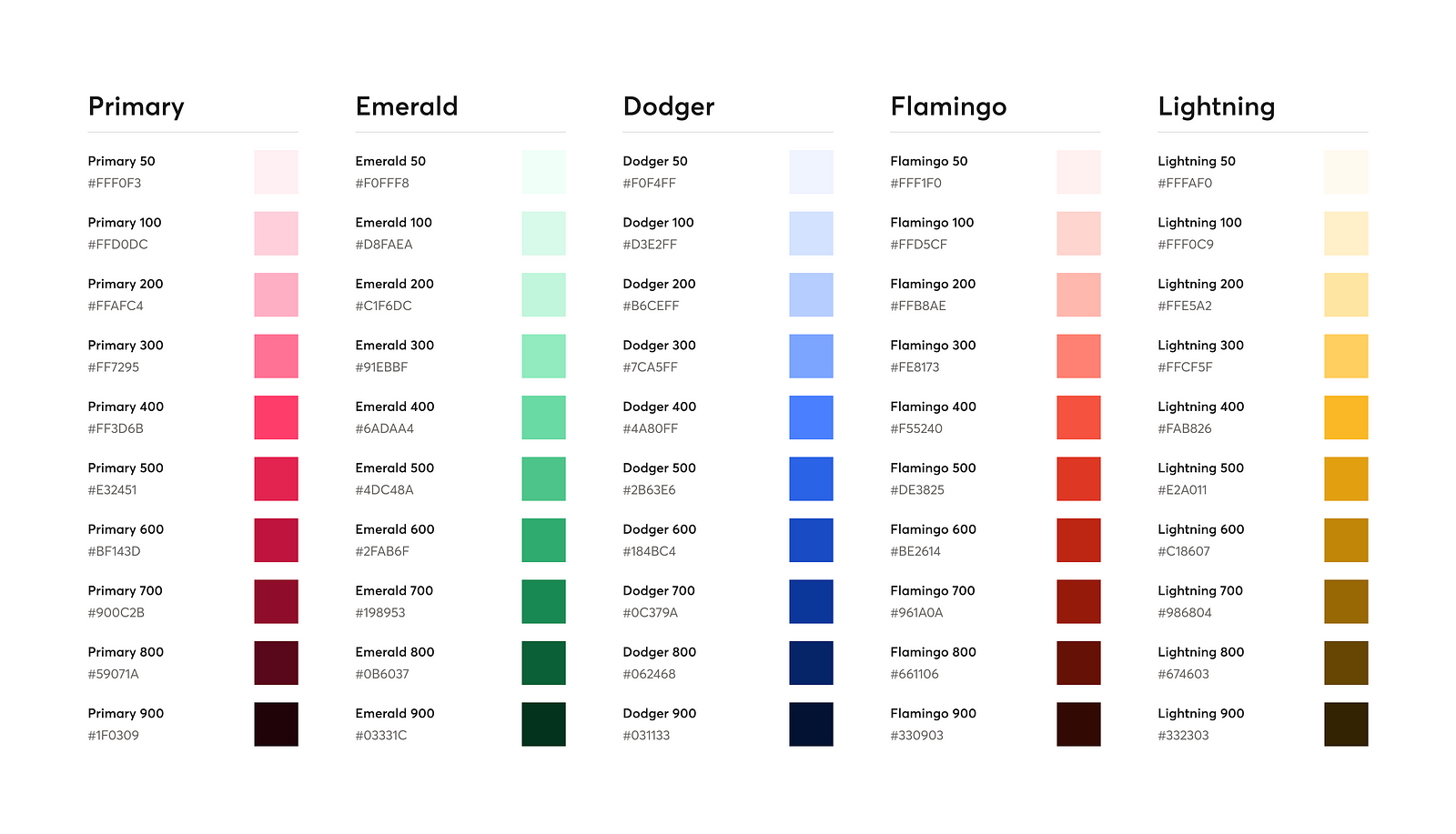
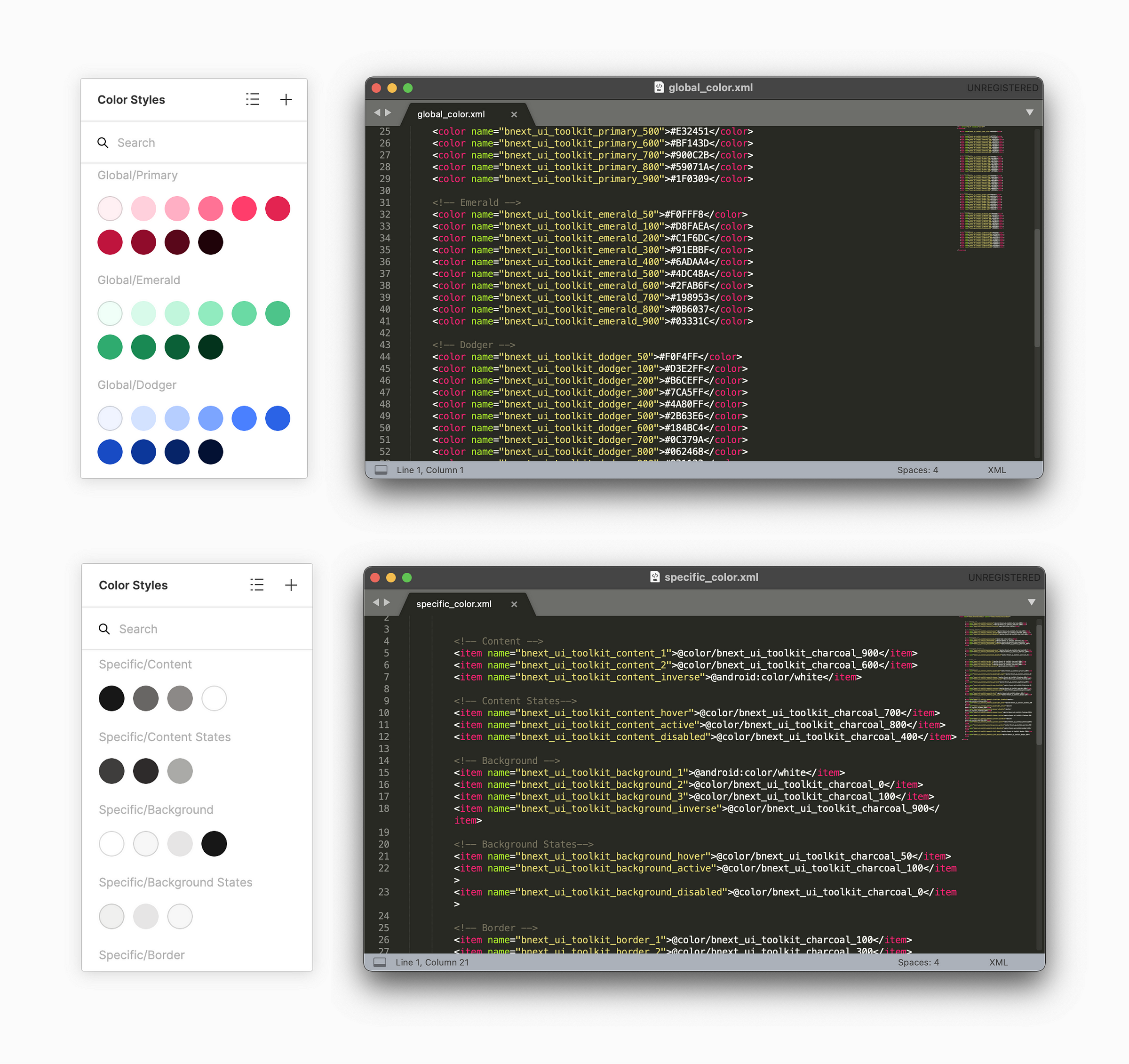
Una escala de colores Global la asociamos a todas aquellas opciones que tenemos disponibles, por ejemplo: Primary_100, Primary_200, Primary_300, Primary_400,…

Pero realmente, lo que nos interesa es definir qué colores de esa paleta usamos en los casos Específicos como Backgrounds, Borders, etc.

Contexto
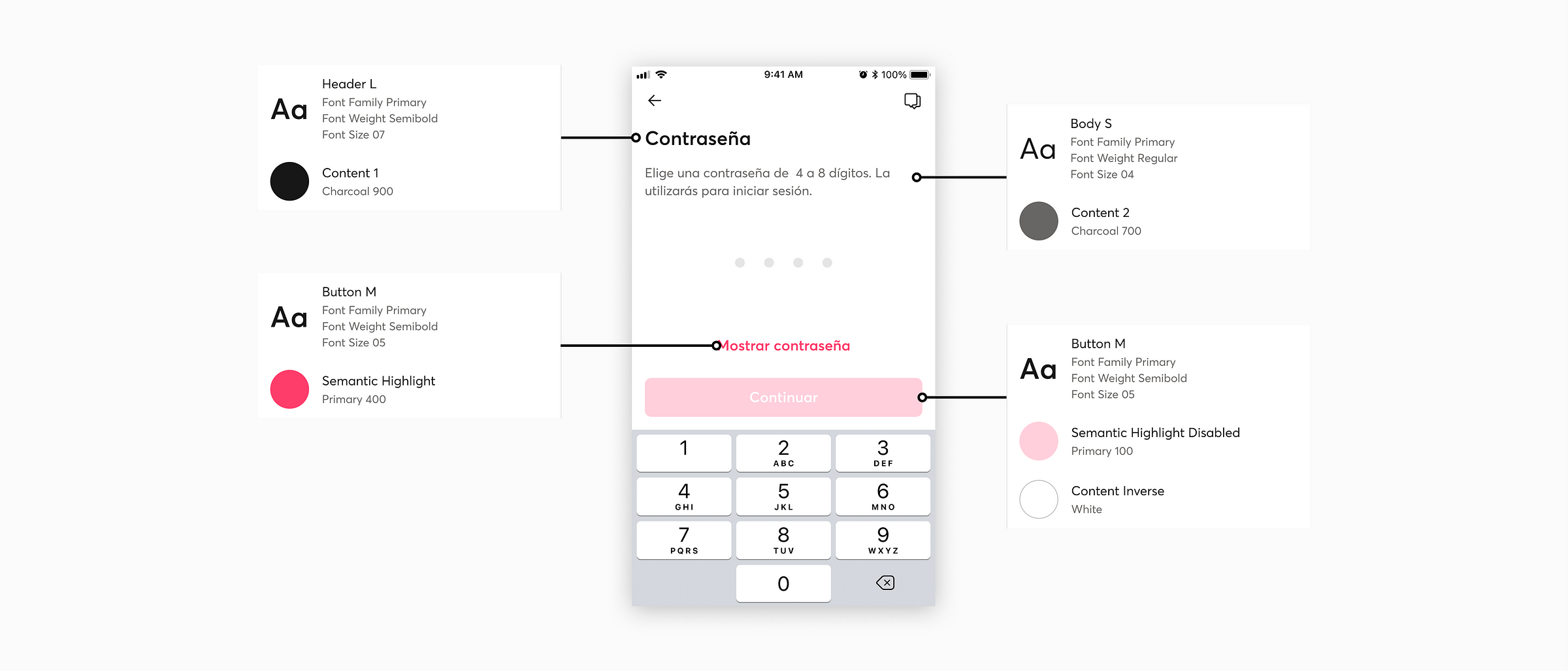
Dentro de la Definición de uso Específico, creamos Design Tokens basados en su Contexto.
Aquí creamos un abanico de opciones para construir cualquier elemento bajo unas reglas ya pactadas entre todas. Nos permiten ser usados con confianza, ahorrando tiempo en microdecisiones.
Parametrizamos una decisión en base a un Contexto de uso.

De forma colaborativa, serán las Diseñadoras las encargadas de revisar continuamente estos Design Tokens y detectar qué decisiones pueden ser parametrizadas, sin perder de vista la consistencia y escalabilidad.
Variantes
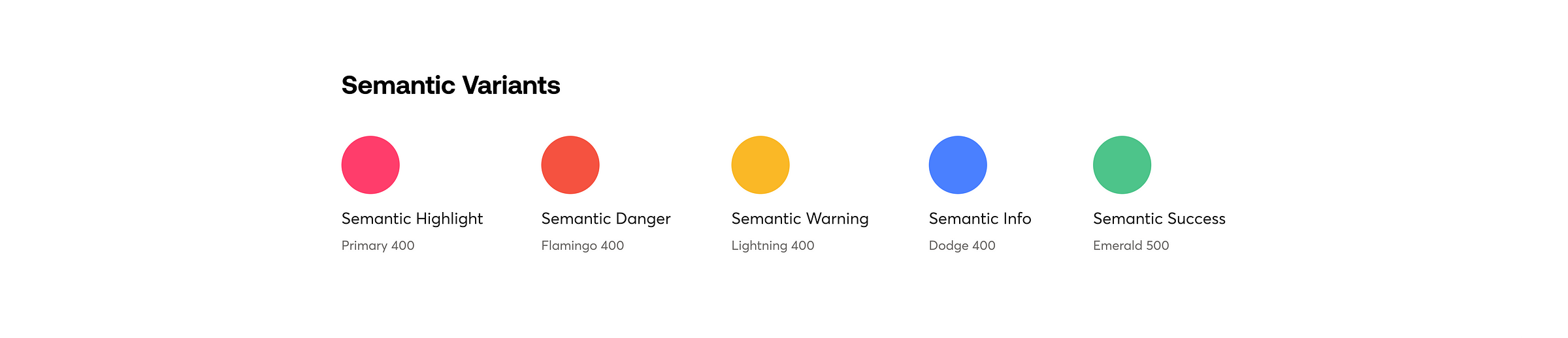
Dentro de cada uno de esos Contextos, tendremos aquellas Variantes necesarias, según los casos de uso.

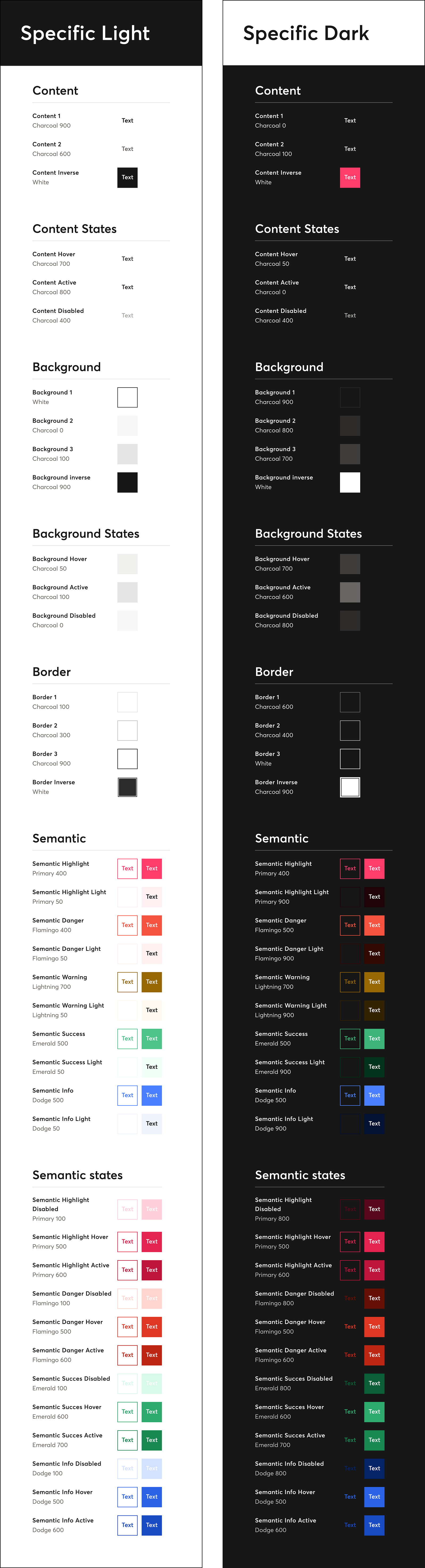
Así, los Design Tokens que generamos, como los de color, serán estos:

Dark Mode
Con esta estructura planteada, podemos ir más allá y añadir otros parámetros, como es el Tema en los Design Tokens de Color, que nos permita construir la estructura para Dark Mode.

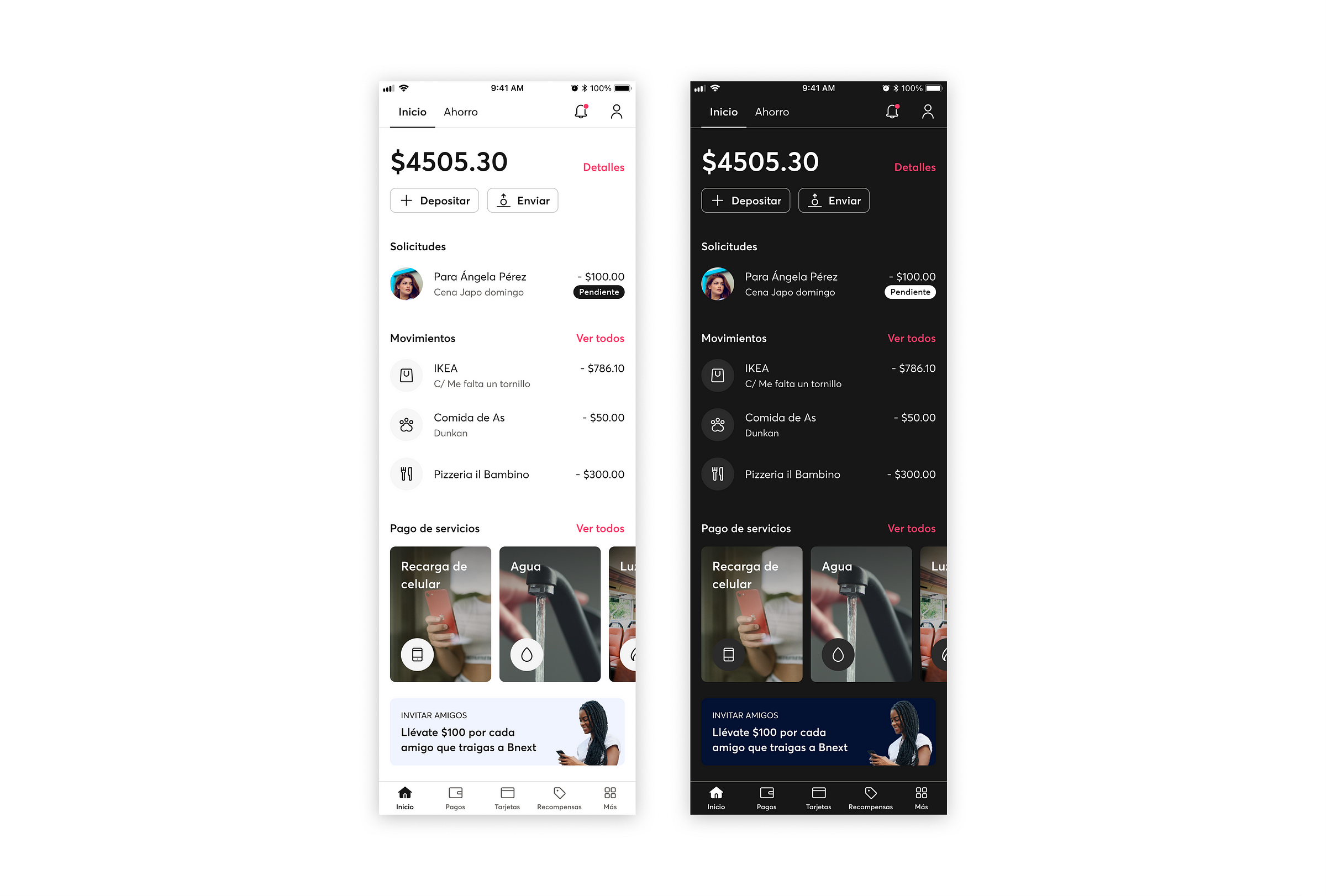
Pruebas de diseño para el nuevo Dashboard de Bnext, con el tema Light y Dark.
Así, podremos implementar esta función para nuestros usuarios, que permita cambiar toda la interfaz a modo oscuro, dependiendo o no de la configuración de su dispositivo, con un cambio directo de tokens.
Y no sólo el Dark Mode, esta estructura nos permitirá ser usada para cualquier paleta de aplicaciones que queramos incluir para que, en un futuro, podamos añadir otros productos o marcas dentro del mismo Sistema de Diseño de la compañía.
Ventajas entre Diseño y Desarrollo
Tener esta organización ha supuesto la solución de los mayores problemas que nos encontrábamos a la hora de la comunicación y del hand off entre diseño y desarrollo.
Los Design Tokens nos permiten tener un lenguaje común, que llevado a la práctica, hace mucho más ágil la forma de construir conjuntamente entre los dos equipos y con menos errores en el proceso.
Antes, podíamos tener varios tipos de colores para lo que realmente queríamos que fuese uno único, que iban aumentando de cantidad a medida que se copiaban y pegaban con la herramienta favorita de las diseñadoras, el cuentagotas.
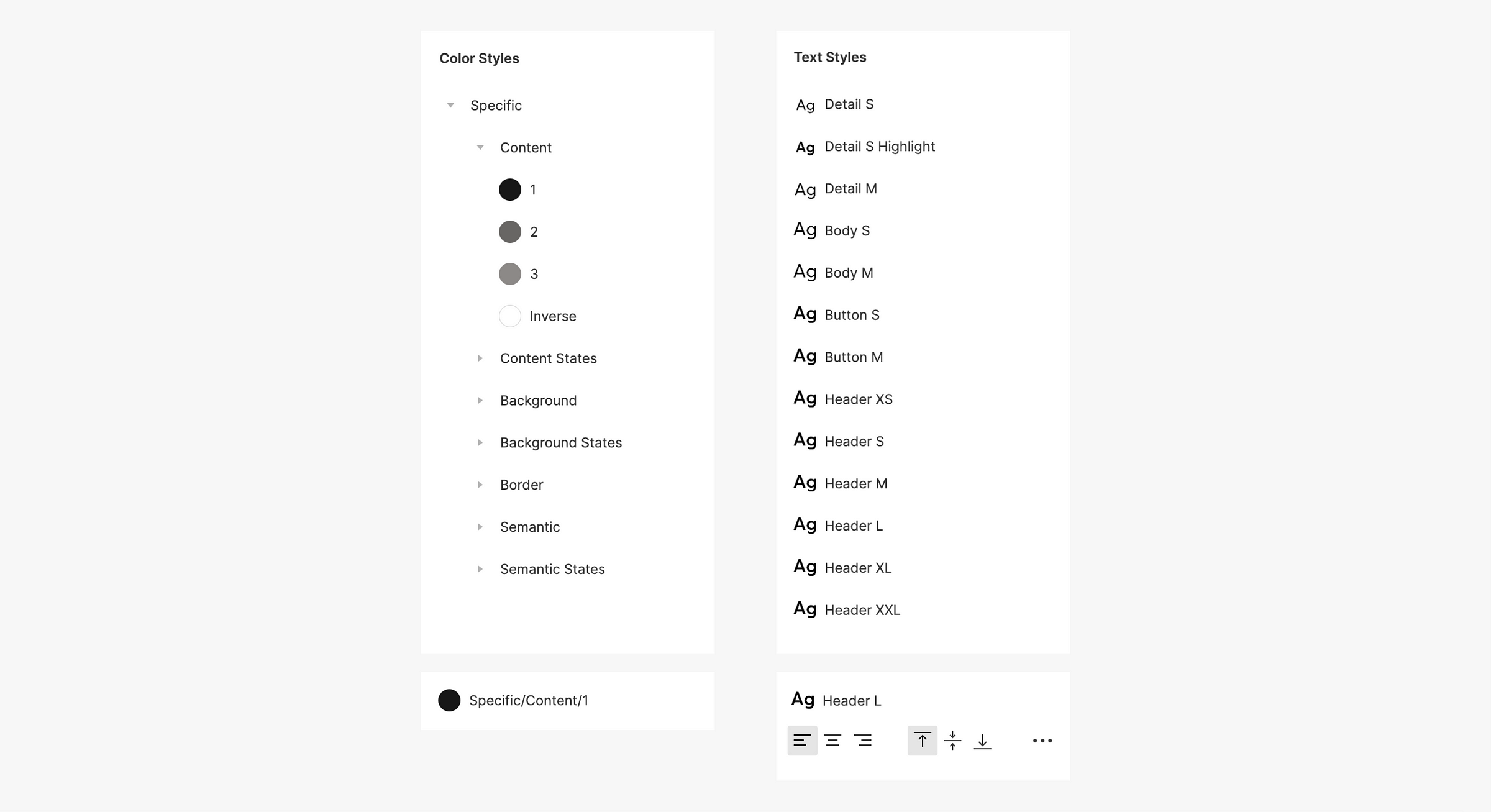
Ahora, replicamos esa estructura de Design Tokens en nuestra herramienta de diseño Figma, que nos permite plantearlos y consumirlos con una interfaz ya enfocada en su uso.
Creamos unos estilos en las librerías, en nuestro caso las Foundations, que luego podrán ser activadas y usadas en cualquier equipo, proyecto o tarea dentro de Figma.

Ejemplo de cómo construimos los Design Tokens de Color y Font en Figma
Ahora, aplicar estos Design Tokens nos permite entenderlos más allá de desarrollo. Se vuelven especificaciones fáciles de entender por todos.

Ventajas y beneficios de Design Tokens
Nuestros Design Tokens no sólo se quedan en Producto. Al trabajar en una herramienta compartida, mejoramos los recursos compartidos entre el equipo de Producto y Gráfico.
El equipo de Gráfico también usa nuestras Foundations, que es donde recogemos nuestros Design Tokens, para hacer uso de ellos en sus creatividades y mantener la consistencia. De igual forma, ellos generan sus valores específicos que documentan y reutilizan, adaptando esta ventaja a sus necesidades.
Esta es la estructura que nosotros hemos visto más conveniente para nuestro caso en Bnext. A futuro, seguimos evolucionando nuestros Design Tokens, parametrizando más decisiones de diseño, siendo más usables.
Desde el equipo de Bnext Design, esperamos que os haya gustado y que nos contéis qué os parece o cómo los estáis utilizando en vuestros casos.
❤️