Ya con un sistema de diseño estable, os contamos todo el desarrollo que ha seguido y os presentamos nuestro próximo rediseño. Más formal, consistente y centrado en las necesidades de los los usuarios en los distintos países. Un sistema que nos facilita el desarrollo y da calidad al producto.
Evolución del sistema
El crecimiento de Bnext como compañía estaba suponiendo una serie de retos. Aparecían nuevas funcionalidades que desarrollar entre los distintos países y la unificación debía ser el punto base, siendo una aplicación con la que los usuarios trabajan a diario. En este artículo explicamos cómo enfocamos el proyecto más en detalle.
La colaboración entre equipos para la evolución del sistema fue todo un reto, debíamos mostrar su valor de forma interna. Con varios equipos, debíamos asegurarnos de no trabajar de forma inconexa, construyendo un sistema colaborativo que satisficiese las necesidades de todos los usuarios. Desde luego, nuestro primer sistema de diseño no era perfecto, pero gracias a un trabajo de maduración hemos conseguido evolucionarlo y con ello mejorar nuestro producto y su experiencia de usuario.
Rediseño de componentes
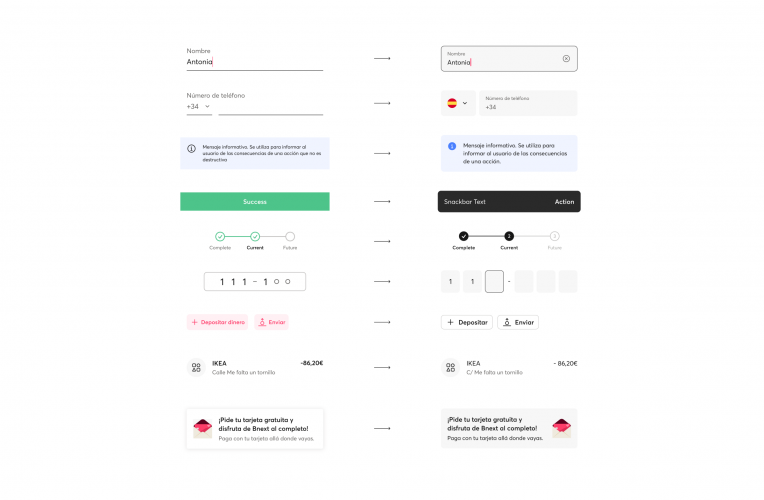
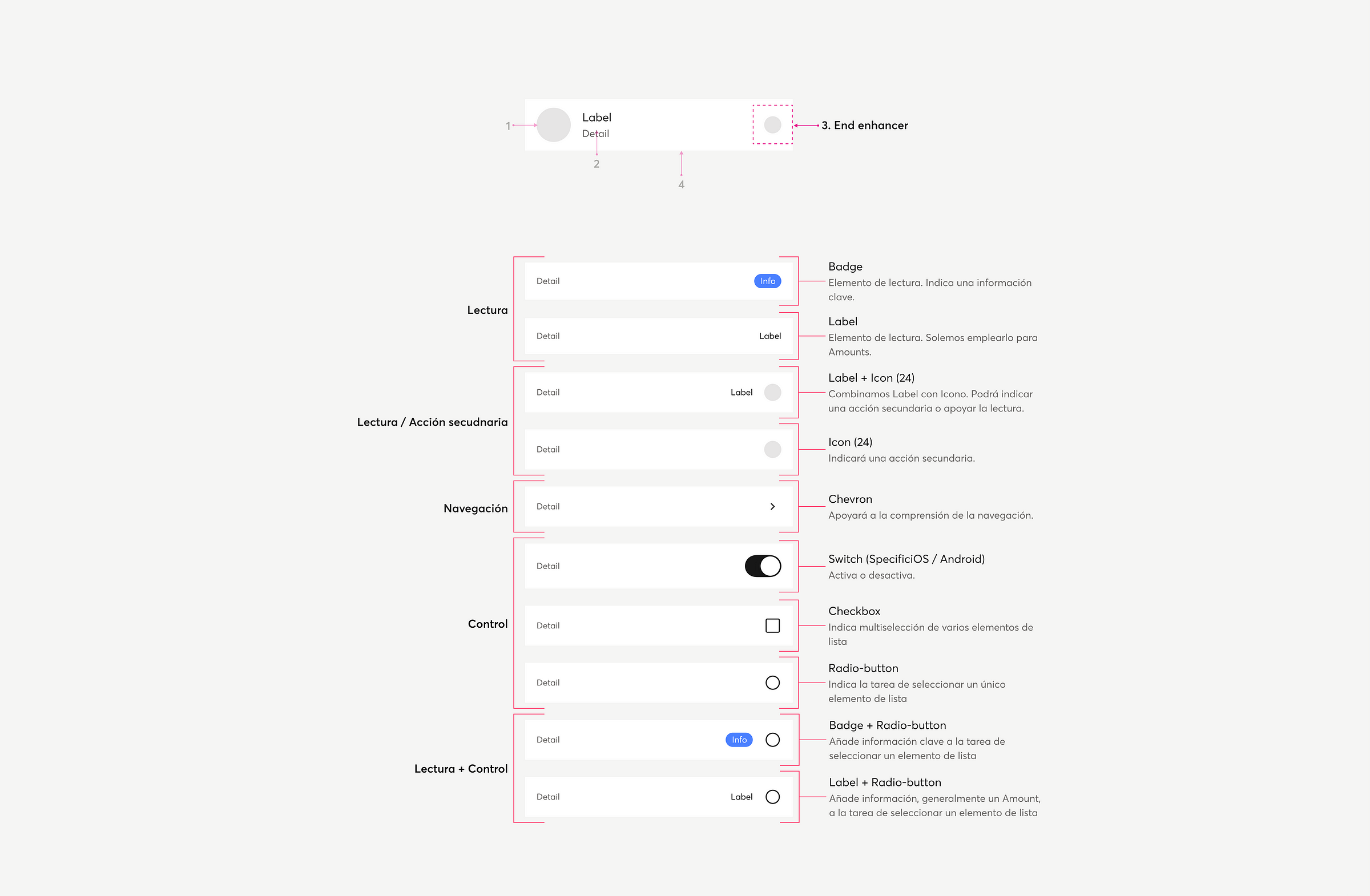
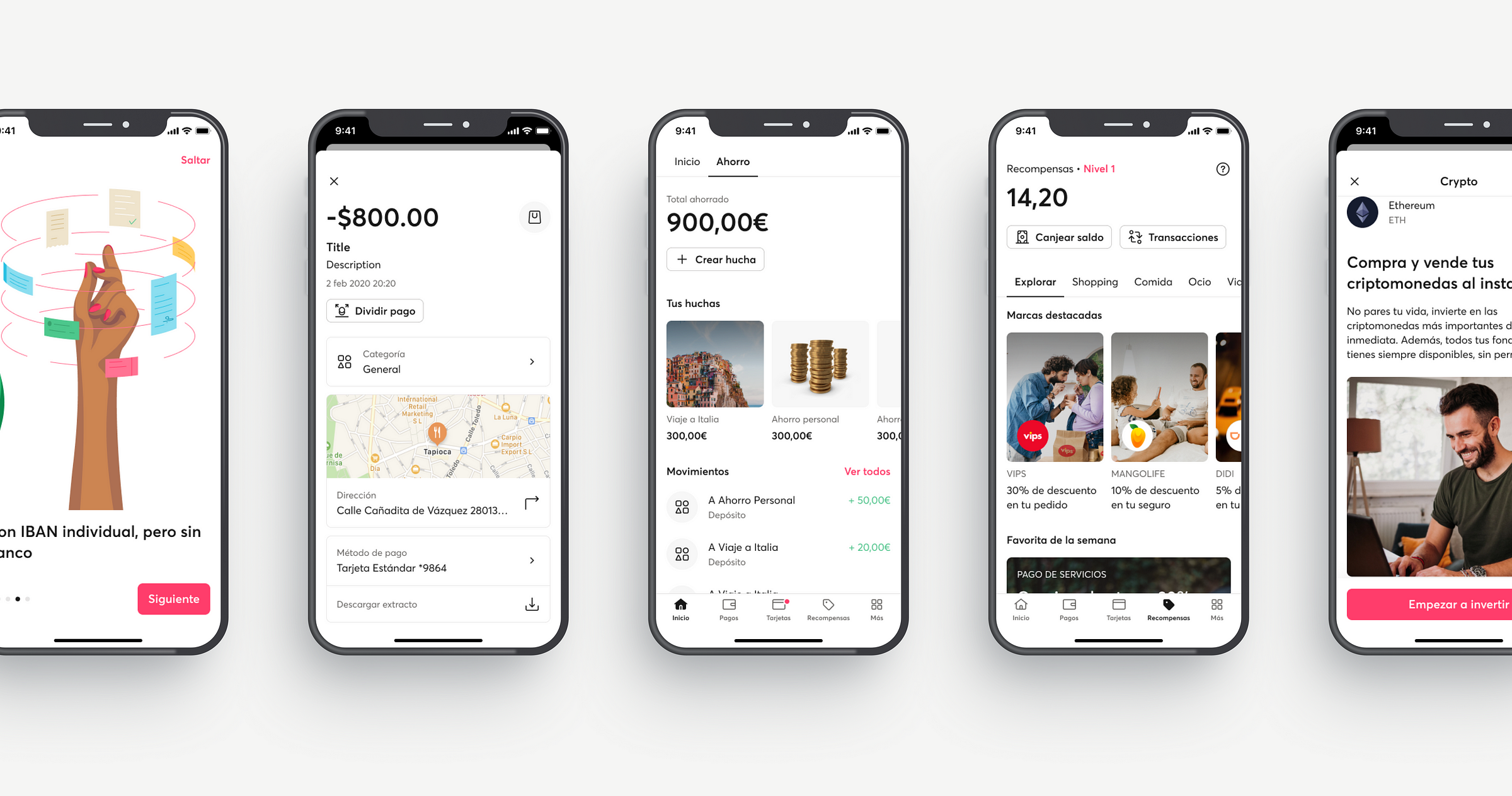
Rediseñamos y simplificamos todos los componentes localizados en el producto. Nos aseguramos que los nuevos componentes solucionasen todas las necesidades y replanteamos posibles necesidades para cubrir futuros problemas.

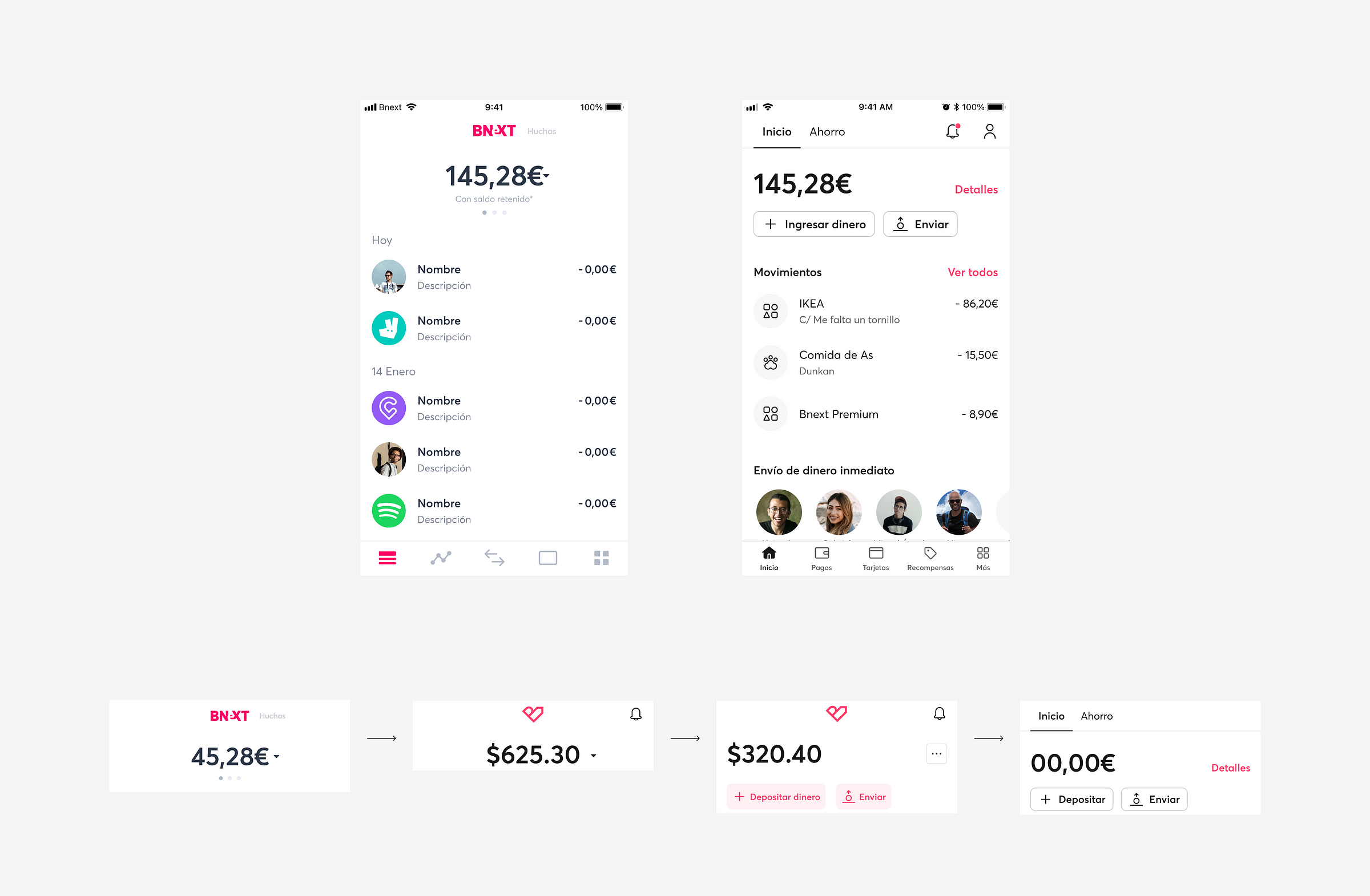
Antes — Después del rediseño de componentes
Junto al equipo de Mobile, redefinimos la estructura y arquitectura de estos componentes, asegurándonos de que se pudiesen desarrollar correctamente. Utilizando las Variantes y AutoLayout de Figma, conseguimos unos componentes de diseño con la máxima versatilidad.

Modelo de navegación
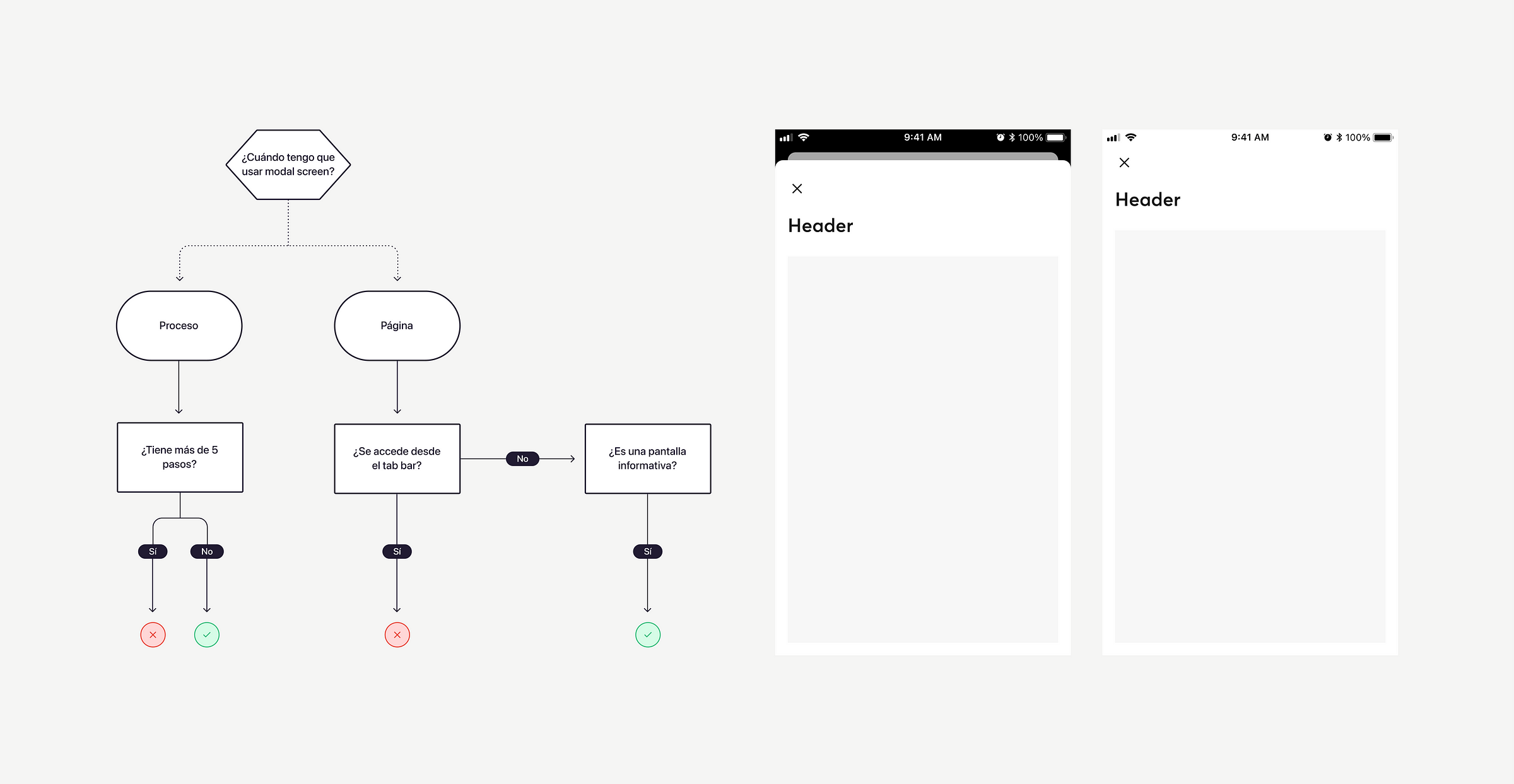
Definimos en profundidad la navegación entre flujos y pantallas, siendo coherente el uso de componentes como modales, sheets y snackbars.

También trabajamos la definición de las tipologías de pantalla junto al equipo de desarrollo, para hacer uso de pantallas stackeadas en dispositivos iOS, o pantallas modales, siempre con un uso consistente.
Cambios en la interfaz
Con estos nuevos componentes, empezamos a plantear grandes cambios. Más allá de un nuevo look, cada componente resuelve las necesidades de los usuarios de una forma consistente y empezamos a refrescar los flujos en el producto.

Estos cambios, vienen dados con un estudio entre los diferentes equipos de Data, Research y Producto, con los que trabajamos para iterar continuamente el diseño y la experiencia de las pantallas.

Desarrollo y aplicación
En paralelo, el equipo de Mobile empezaba a desarrollar estos componentes para las plataformas de iOS e Android, que después se empezarían a aplicar en el producto con la nueva estructura rediseñada.
Y por último desarrollamos una aplicación de testeo de componentes, que nos permitió refinar al pixel cada uno de los componentes.