Problema
Una de las asignaturas pendientes que teníamos junto al rebranding era trabajar nuestro contenido de social media. Cuando una empresa crece muy rápido es difícil tenerlo todo controlado y dar cobertura a todos los departamentos tal y como se merecen, esto es lo que pasó con todo el contenido de redes sociales de Bnext.
El equipo de Social Media tenía la necesidad de crear contenido de calidad y rápido para alimentar todos sus canales. Los imprevistos del día a día impedían hacer un calendario de contenidos para valorar las tareas con perspectiva. Esto repercutía directamente la creación de una linea editorial que hiciese coherente todas nuestras publicaciones en redes sociales (desde el feed de Instagram hasta las miniaturas de Youtube).
Analizamos el problema y concluimos que los dos puntos a abortar eran los siguientes:
- La falta de planificación fue la primera conclusión. Al no trabajar a largo plazo, era difícil tener una visión general y encontrar el tiempo para que el departamento de diseño pudiese trabajar en las piezas.
- Como consecuencia, los diseños no seguían una linea editorial y no alcanzaban la calidad a la que aspirábamos.
Planteamiento de la solución
Nuestro objetivo era aprovechar el rebranding para dar solución a este problema. Necesitábamos que una vez se lanzase la nueva identidad visual, todo estuviese preparado para asegurarnos que todo estuviese alineado y respondiese al nuevo Bnext. Nos pusimos manos a la obra y empezamos a tachar los puntos de este checklist, teníamos que:
- Permitir y facilitar al equipo de Social Media que “diseñara” sus piezas para todas aquellas ocasiones en las que Diseño no tuviera tiempo de darles cobertura.
- Proporcionar recursos bien definidos y limitados para conseguir un correcto uso de nuestra tipografías (tamaños y pesos), grafismos o imágenes y así estar alineados con las guidelines del rebranding.
- Crear un un proceso ágil y fácil de usar, completamente automatizado y escalable para el equipo de Social Media. Sin necesidad de diseñadores y así evitar que que se convirtiese en un cuello de botella.
- Y sobre todo, lo más importante para nosotros, satisfacer las necesidades del equipo de Social Media para que se sintiese cómodo con el proyecto y se hiciese con ello al instante.
Resultado

Hasta el momento el equipo de Social Media usaba Canva, una herramienta para diseñar creatividades para redes sociales con opciones básicas y muy limitadas. Siguiendo la misma metodología, ya que habíamos conseguido que se familiarizasen con una herramienta de diseño, pensamos que la solución era crear un sistema de plantillas que incorporase todos los nuevos recursos del sistema gráfico. Así conseguiríamos asegurarnos que disponen de los mismos recursos que los departamentos de diseño (iconos, ilustraciones, tipografías y otros recursos gráficos) y asegurábamos coherencia con el resto de comunicaciones de Bnext.
Nos pusimos manos a la obra. Juntamos al equipo de Diseño de Marketing con el equipo de Diseño de Producto para encontrar el mejor resultado. ¿Cuál ha sido? Un sistema de templates muy intuitivo y fácil de usar, junto con unas normas y usos definidos.

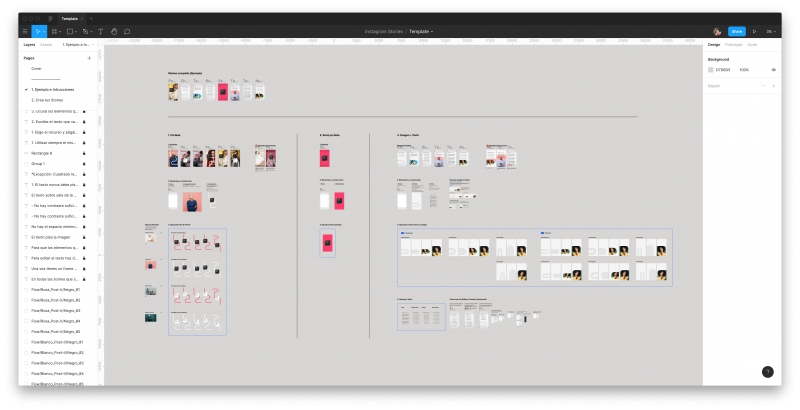
El proyecto está realizado en Figma. Lo cual nos permite compartirlo con el equipo de Social Media para que accedan libremente. En él tienen una template pineada para cada uno de los formatos de social media. Ya sea una publicación en Facebook, Twitter, Instagram o Linkedin. En este caso, os vamos a enseñar la template de Instagram Stories ya que es la más compleja y completa.
¿Cómo es el método de trabajo? Muy sencillo, cada vez que tengan que crear una campaña tienen que duplicar el archivo, cambiarle el nombre y acceder a la primera página. En esta página encuentran todos los recursos que pueden utilizar dependiendo del contenido. Nosotros lo hemos clasificado en 3 bloques:
- Portadas: Es la imagen principal antes de presentar el resto de stories. Se trata de una cabecera donde puedes elegir el texto, (grafismo) y imagen de fondo. Se utilizará cada vez que empiezan una historia compuesta por un grupo de imágenes.
- Semi portada: A modo de portadilla, este recurso lo utilizarán para introducir una sub-sección dentro del contenido de ese día.
- Contenido: Las piezas interiores donde ese desarrollará el contenido. En ellas puedes poner texto (corrido, con bullets, checks o pasos) acompañado de un grafismo o imagen.
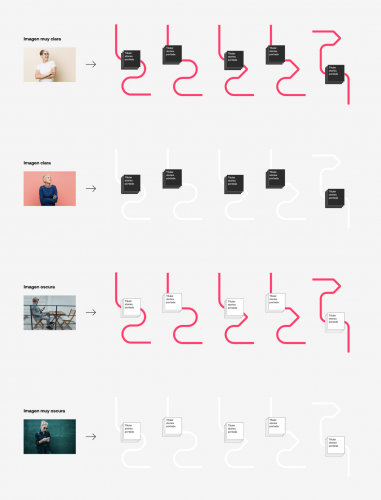
En cada una de ellas hay unas normas que tiene que seguir y cumplir, como por ejemplo usar el mismo grafismo para cada historia o que el flow no pise la cara de las personas, etc. Todo documentado en el mismo archivo de Figma.
Y en la segunda página crean sus historias. Podéis ver cómo funciona el proceso en el siguiente vídeo:
Feedback
Les enseñamos el archivo al equipo de Social Media y para nuestra sorpresa no les costó ni un día en aprender como funcionaba Figma y fuimos completando el documento con más normas y ayudas para facilitarles el proceso, como por ejemplo cómo tenían que escoger los grafismos dependiendo de la imagen de fondo o incluyendo ejemplos incorrectos.


Conclusiones
- El equipo de social media ahora es mucho más ágil. Figma nos ha permitido ser más eficientes en su creación.
- Coherencia completa con Diseño. El uso de componentes y de las Fundaciones base del producto, hacen que el Sistema de Templates mantenga la sintonía con todo el producto y pueda evolucionar de la misma forma.
- Automatización del proceso de diseño completo. No interviene ningún diseñador en el proceso y el equipo de Social Media es autosuficiente con esa Template. Además, podemos seguir evolucionando los recursos en un mismo canal.